Introduction
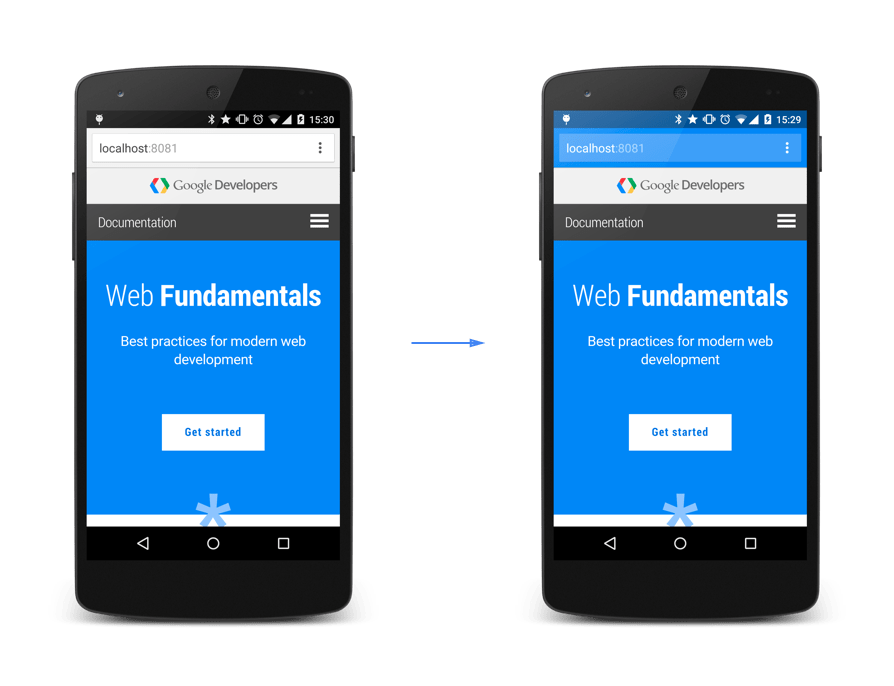
The theme-color meta tag. Full info on it can be found here. TLDR: It colors elements of your web browser like the address bar and or status bar.

Adding it to all pages and post
Adding a theme-color to all posts is easy for most hugo sites. For the Stack theme I’m using its extremely easy. You just create a custom.html file in the correct location and add your code. It them gets added to the <head> tags of all pages
Customizing it for Pages and Posts differently.
Using if statements we can set different colors for posts and pages. We can use the resource color method in Hugo to easily get the most dominate color in an image. Put both of those together and we get this code to add to our custom.html file.
|
|
Conclusion
I use this feature on this site and while its very cool, I doubt many will notice it.

